Introductie
Social media is een van de belangrijkste manieren om een groter publiek te bereiken voor je bedrijf. Tegenwoordig is Instagram één van de bekendste social media platforms. Op Instagram draait bijna alles om visuele content en de geschiedenis leert ons dat visuele content - zoals afbeeldingen en video's - veel sneller blijft hangen dan alleen tekst. Dit is juist een reden dat eigenlijk elk bedrijf een Instagram account moet hebben. Het kan hierdoor zelfs zo zijn dat potentiële klanten jouw bedrijf hebben onthouden omdat ze eerder al eens een post van het bedrijf hebben gezien.
Maar goed, nu heb je een Instagram account maar dan ben je nog niet klaar. Je moet hiervoor ook volgers krijgen. Een manier om nieuwe volgers te krijgen is door je feed ook te plaatsen op je website. In dit blog leg ik je uit hoe je dit doet in 2020.
Trouwens, wil je meer lezen over home autamations? Neem dan een kijkje op mijn andere site MoreHue.com lijkt me leuk je daar te zien :).
Waarom 2020?
Waarom specifiek in 2020? Is er wat veranderd? Het korte antwoord: Ja bijna alles is veranderd.
Het lange antwoord: Ongeveer een jaar geleden kwam Instagram met het bericht naar buiten dat de manier om je Instagram feed op te halen gaat veranderen. Oorspronkelijk zouden deze aanpassingen op 2 maart 2020 worden doorgevoerd. Echter besloot Instagram de implementatie uit te stellen tot 29 juni 2020, hierdoor is het nu dus niet meer mogelijk om op de oude manier je feed op je website te plaatsen.
Hoe nu verder?
Na de update dien je volgens Facebook gebruik te maken van de 'Instagram Basic Display API'. Hiervoor heb je het volgende nodig:
- Een Facebook Developer account
- Een Instagram account met media
- Een website
Nadat je bovenstaande zaken hebt geregeld kunnen we beginnen.
Om je feed op je website te kunnen plaatsen heb je een Access token nodig. Veel mensen denken dat dit alleen kan wanneer je een applicatie live zet binnen het Facebook Developers Portal (wat nogal lastig is gezien je vervolgens op goedkeuring van Instagram moet wachten), maar dit kan veel simpeler. Je kan ook gebruik maken van een Facebook test applicatie.
Dit zijn de stappen die we hiervoor moeten nemen:
- Maak een Facebook app aan
- Maak voor de app een Facebook test app aan
- Stel Instagram Basic Display in
- Voeg een Instagram Test gebruiker toe
- Authentiseer de test gebruiker
- Haal een access token op
- Gebruik de token om je feed op te halen
Maak een Facebook app aan
Heb je al een Facebook applicatie? Dan kan je deze stap overslaan en naar deze applicatie navigeren.
Heb je dit niet? Ga dan binnen het Facebook developers dashboard naar Mijn applicaties. Hier kun je een applicatie aanmaken door op 'Create new app' te klikken en 'Manage Business Integrations' te selecteren. Geef je app een naam en navigeer er naar toe.
Maak een test app aan
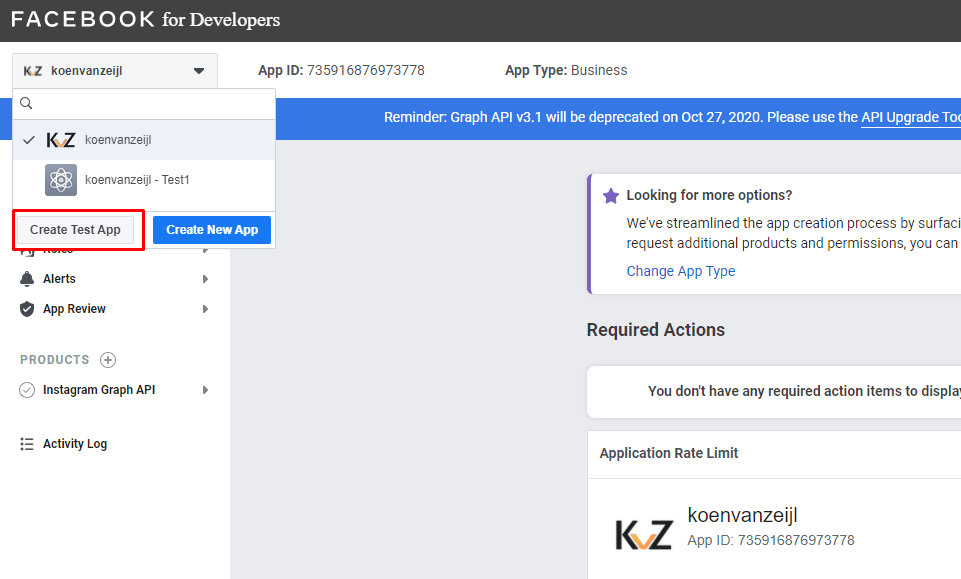
Maak een facebook test applicatie aan binnen je huidige app door op 'Create Test App' te klikken en geef een naam aan je test applicatie.

Instagram Basic Display
Het instellen van de Instagram Basic Display is vrij gemakkelijk. Aan de linkerzijde zie je producten staan. Deze lijst is momenteel nog leeg. Druk vervolgens op het plusje en selecteer 'Instagram Basic Display'.
Instagram Test gebruiker
Scrol op de Instagram Basic Display pagina naar beneden tot je bij 'User Token Generator' komt. Hier heb je de mogelijkheid om test gebruikers toe te voegen en hiervoor een token te genereren.
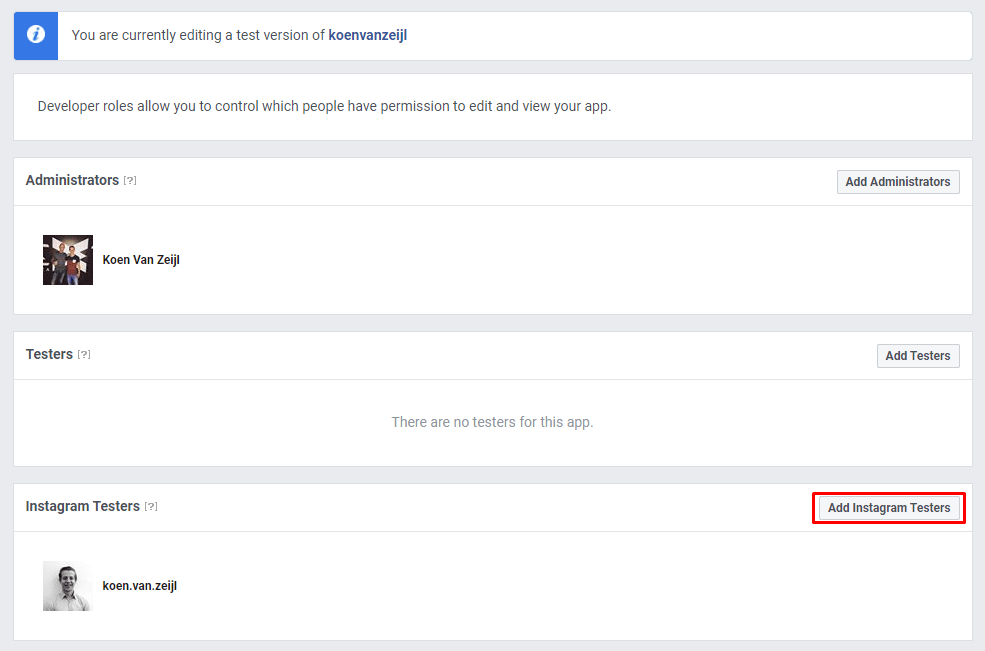
Voeg vervolgens een test user toe door de klikken op 'Add Instagram Testers'. Zorg ervoor dat je hier het account selecteert waarvan je de feed wilt inladen.

Ga vervolgens naar de Instagram pagina Apps en websites en accepteer de uitnodiging. Vanaf dit moment kun je tokens genereren voor je test account.
Access token
Ga terug naar de 'Instagram Basic Display' pagina en scrol weer naar benden tot het kopje 'User Token Generator'. Hier zul je nu je test gebruiker zien staan. Achter deze test gebruiker staat een knop om tokens op te halen. Klik op deze knop deze en sla je token op. Dit token is ongeveer 170 karakters lang.
Je kunt een token 60 dagen lang gebruiken voor je een nieuwe moet aanmaken. In een volgend blog leg ik uit hoe je dit token door middel van een script automatisch kan verversen.
Haal je feed op
Je laatste taak is nu het ophalen van je feed. Dit kan je doen via de url: Request URL: https://graph.instagram.com/me/media?access_token={JOUW_ACCESS_TOKEN}&fields=media_url,media_type,caption,permalink
Deze link geeft je jouw feed terug met per foto de volgende properties
- media_url: De link die je als
hrefkan gebruiken in je<img> - media_type: Geeft aan of het een foto of video is
- caption: De beschrijving van je foto
- permalink: De link naar de foto
Vervolgens kun je bijvoorbeeld door middel van JavaScript je Instagram foto's op je site plaatsen. In het volgende hoofdstuk leg ik uit hoe je dit kunt doen met VueJS.
Instagram Feed in vue.js
Om de website overzichtelijk te houden heb ik ervoor gekozen om een Vue Component aan te maken. Hoe Vue components precies werken en hoe je ze het beste kan gebruiken zal ik uitleggen in een ander blog.
Voor nu is het belangrijk om dit bestand als InstaFeed.vue in je component folder te zetten.
Na het toevoegen van dit component kun je hem als volgt in je views gebruiken.
<insta-feed
token="{JOUW_ACCESS_TOKEN}"
fields="media_url,media_type,caption,permalink"
container-class="image-container"
:mediatypes="['IMAGE']"
>
<template v-slot:loading="props">
<h1 v-if="props.loading" class="fancy-loading">
Loading, please wait...
</h1>
</template>
<template v-slot:feeds="props">
<a :href="props.feed.permalink" rel="noopener" target="_blank">
<div class="instagram-image">
<img :src="props.feed.media_url" alt="Instagram post">
<div :text="props.feed.caption" />
</div>
</a>
</template>
<template v-slot:error="props">
<div class="fancy-alert">
{{ props.error }}
</div>
</template>
</insta-feed>
Conclusie
Het is sinds juni 2020 dus wat lastiger om je Instagram feed op je website te plaatsen, maar des al niet te min wel mogelijk! Wie weet trek jij door jouw Instagram profiel wel nieuwe potentiële klanten aan.
Mocht het niet lukken met het instellen stuur me dan gerust even een mailtje of laat een comment achter in de comment sectie.